kindeditor編輯器是一款適用于網(wǎng)頁(yè)編輯者使用的一款非常好用的html編輯器,采用JavaScript編寫而成,兼容IE、Firefox、Chrome、Safari、Opera等主流瀏覽器。kindeditor編輯器有著強(qiáng)大的執(zhí)行功能和跨平臺(tái)性,主要功能是用于讓用戶在網(wǎng)站上獲得所見即所得編輯效果,它可以無(wú)縫的于Java、.NET、PHP、ASP等程序相接合,同時(shí)能夠完美兼容IE、Firefox、Chrome、Safari、Opera等各種主流瀏覽器而且本次的更新還新增單元格編輯功能,可以讓各種按鈕(確定、取消、上傳等按鈕)在不同瀏覽器上保持相同外觀。本文中kkx小編給大家分享的 kindeditor為綠色漢化版,有需要的用戶快通過下面地址來獲取吧!

kindeditor使用方法
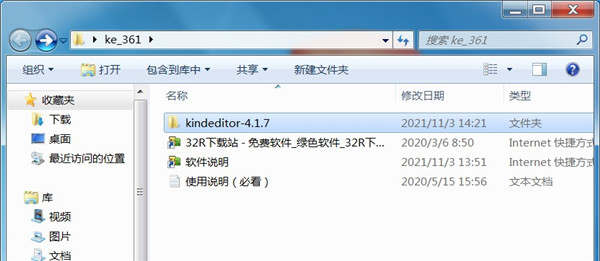
1、將本站下載的壓縮包進(jìn)行解壓得到如下文件;

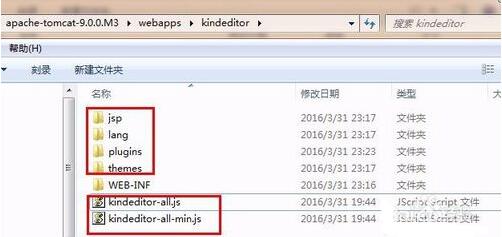
2、在tomcat的webapps目錄下新建文件夾kindeditor,然后把下載的KindEditor下的這些文件Copy到上面創(chuàng)建的文件夾jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js;

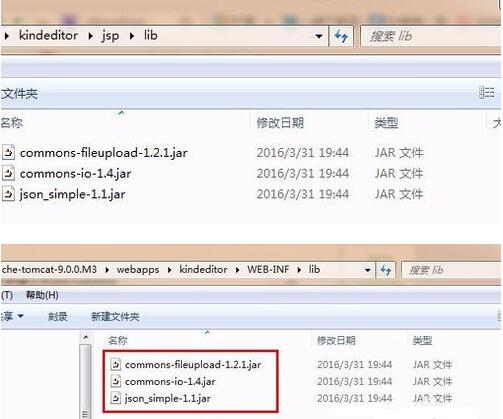
3、因?yàn)閖sp代碼依賴第三方j(luò)ar,需要把jsp/lib下的三個(gè)jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目錄;

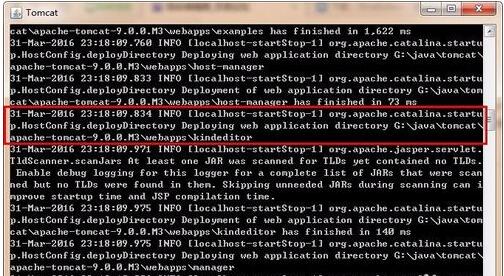
4、啟動(dòng)tomcat;

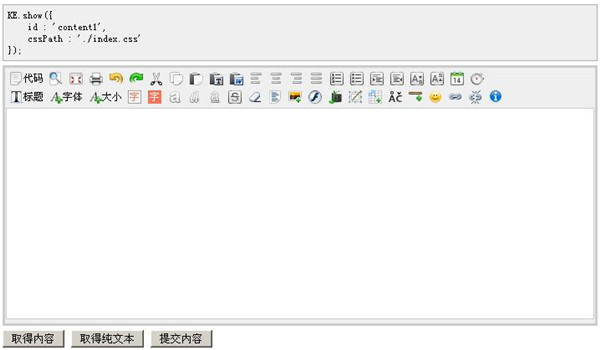
5、在瀏覽器中輸入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回車,沒有看到KindEditor官網(wǎng)展示的界面;

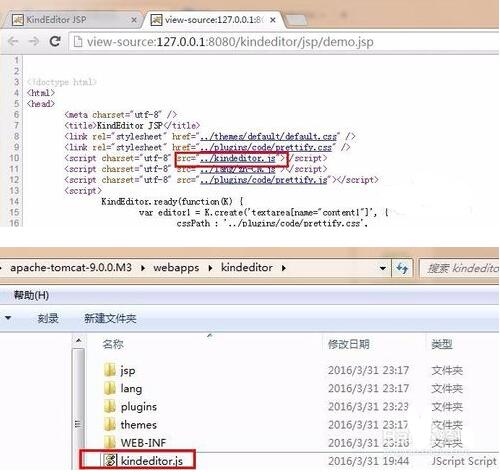
6、查看下源碼發(fā)現(xiàn)這個(gè)名字與Copy過來的不同,把Copy過來的kindeditor-all.js或kindeditor-all-min.js更改為kindeditor.js;

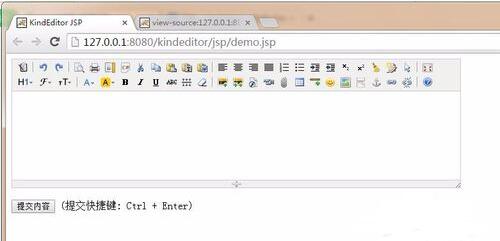
7、重新刷新下瀏覽器,OK,KindEditor官網(wǎng)上的demo又展示出來了。

kindeditor上傳教程
在編輯器中添加上傳圖片的按鈕功能并不是簡(jiǎn)單的添加按鈕即可,需要先進(jìn)行代碼的編輯,在軟件中完成表單的制作,圖片上傳前后端接口的添加,然后和服務(wù)器進(jìn)行連接,一系列的復(fù)雜操作之后,才能成功添加該功能,下面小編為大家?guī)碓摻坛獭?br />
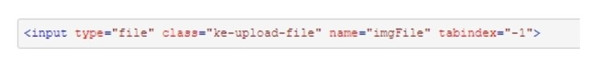
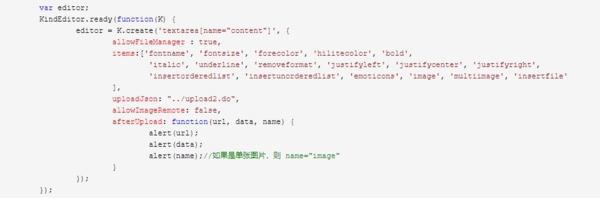
1、首先將工具欄中圖片上傳的表單name值為imgFile;

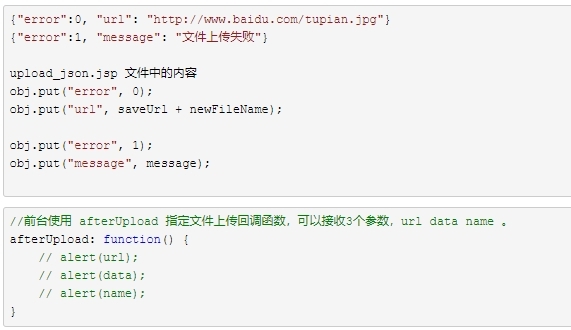
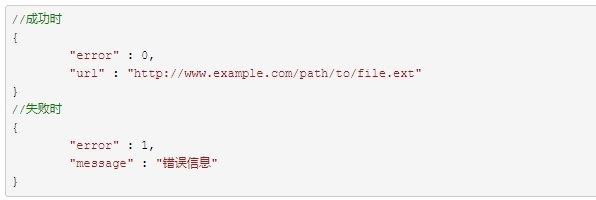
2、圖片上傳前后端接口,必須返回這樣格式的 json 字符串,才會(huì)回調(diào) afterUpload 屬性指定的回調(diào)函數(shù)。

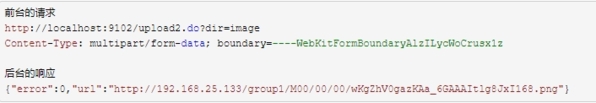
3、請(qǐng)求參數(shù)
?1)imgFile:文件form名稱
? 2)ir:上傳類型,分別為image、flash、media、file

4、服務(wù)器響應(yīng)數(shù)據(jù)

5、回調(diào)函數(shù)
1)url:表示上傳成功時(shí)返回的文件url地址
2)data:服務(wù)器響應(yīng)的json對(duì)象
3)name:上傳類型,如:圖片上傳,多圖片上傳,文件上傳。取值: image multiimage insertfile
注意:參數(shù)是按照位置給值的,如果回調(diào)只有一個(gè)參數(shù),那么就表示 url , 如果回調(diào)有2個(gè)參數(shù),那么依次表示 (url, data) , 如果回調(diào)有3個(gè)參數(shù),那么依次表示 (url, data, name)

6、單圖片上傳交互數(shù)據(jù)


kindeditor功能特色
1、迅速:體型小,載入速度更快。
2、開源系統(tǒng):開放源碼,高質(zhì)量,高質(zhì)量。
3、最底層:內(nèi)嵌自定DOM類庫(kù),精準(zhǔn)實(shí)際操作DOM。
4、拓展:根據(jù)插件設(shè)計(jì),全部功能全是插件,可根據(jù)自己的需求調(diào)整功能。
5、風(fēng)格:修改在線編輯器風(fēng)格非常容易,僅需修改一個(gè)CSS文檔。
6、適配:適用絕大多數(shù)主流瀏覽器,例如IE、Firefox、Safari、Chrome、Opera等。
更新日志
html在線編輯器 v4.1.7更新日志(2021-11-3)
1、新增單元格編輯功能(右鍵點(diǎn)擊單元格可以看到編輯選項(xiàng))。
2、各種按鈕(確定、取消、上傳等按鈕)在不同瀏覽器上保持相同外觀。
3、移除table格式的陰影效果,通過CSS3實(shí)現(xiàn)dialog陰影,IE6~I(xiàn)E8不顯示陰影。
以上便是KKX小編給大家分享的html在線編輯器——kindeditor!

 KindEditor編輯器 v6.0官方版1.12MB
KindEditor編輯器 v6.0官方版1.12MB kindeditor V4.1.7綠色漢化版1.05M
kindeditor V4.1.7綠色漢化版1.05M