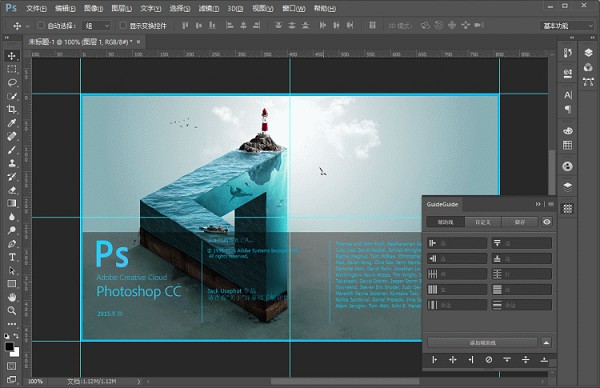
Guideguide輔助線插件是一款非常實用的PhotoShop小插件。,這款插件使用起來非常的簡單,只要輸入數字就行了,其余的交給它就行了GuideGuide就會利用PS里面的輔助線自動的在你的文檔中劃分好網格。支持Photoshop也支持Illustrator,利用guideguide可以繪制出精確到像素級別的參考線,有需要使用這款Guideguide輔助線插件的朋友不要錯過了哦!

Guideguide輔助線插件安裝說明
1、下載完成后解壓

2、復制剛解壓出來的文件夾

3、復制文件夾到(PS軟件安裝目錄)PhotoshopCC\Plug-ins\Panels文件夾下面

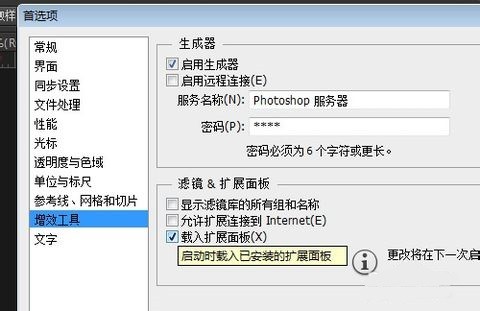
4、啟動Photoshop,打開編輯菜單>首選項>增效工具,勾選載入擴展面板

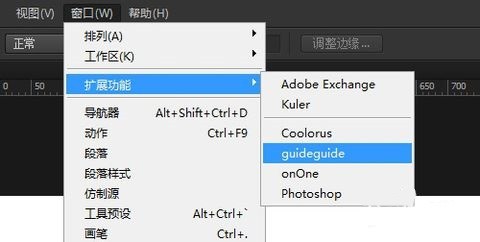
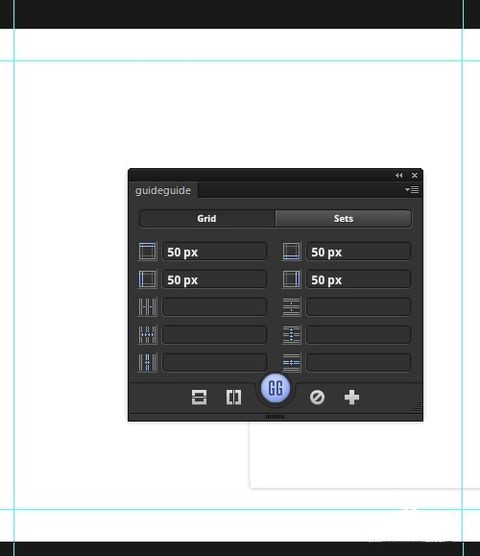
5、重啟Photoshop,打開窗口菜單>擴展功能>guideguide擴展面板已經可以使用了!

6、看現在可以輕松的打上參考線了。

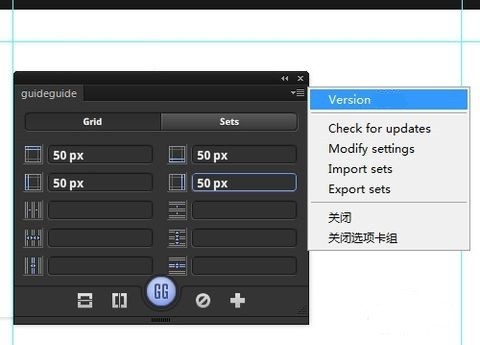
7、查看guideguide輔助線kkx面板插件版本,完成手動安裝guideguide擴展面板插件。

常見問題
如果安裝失敗,請使用以下方法:
1、下載Adobe Extension Manager CC

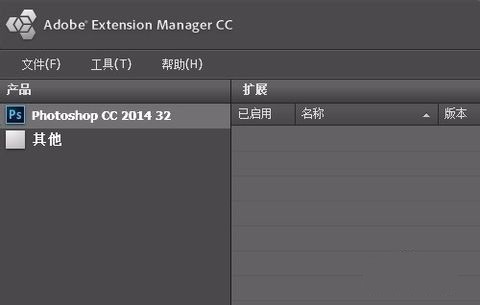
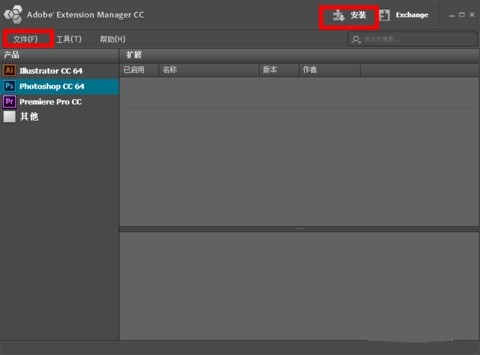
2、打開Adobe Extension Manager CC,點擊文件-安裝擴展,或者直接點擊右上角“安裝”。

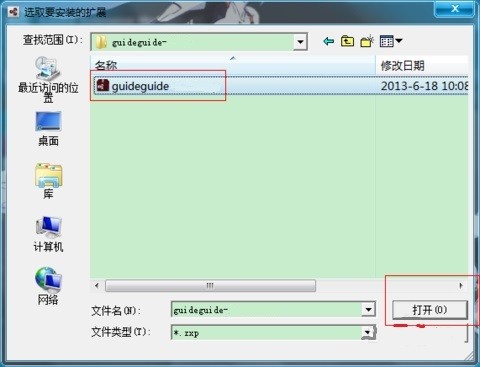
3、在打開的對話框跟,按個人存放路徑選中guideguide,點打開。

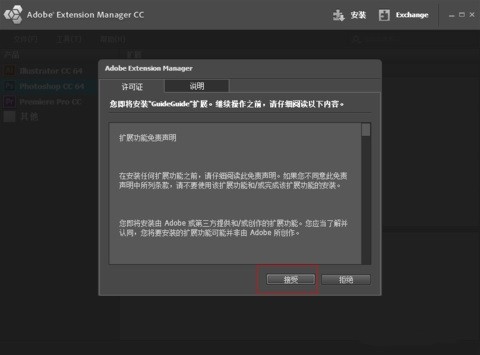
4、打開之后,點接受。

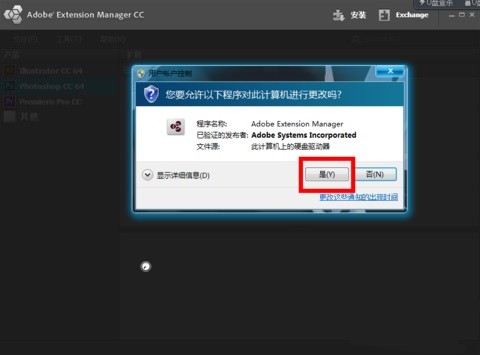
5、如果彈出用戶控制選項,選中是;否則跳過此步。

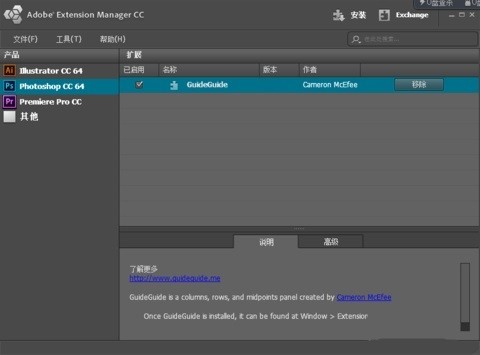
6、安裝完畢,關閉Adobe Extension Manager CC

7、打開Photoshop,從窗口-擴展功能下,選擇GuideGuide。即可使用。

Guideguide輔助線插件功能
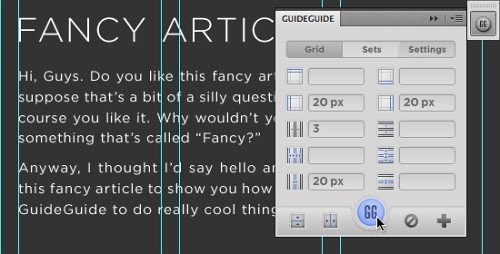
GuideGuide 是PS中比較常用的一款輔助線增強插件,支持以畫板、圖層對象為基礎添加輔助線,用它可以節省創建輔助線的時間。

【分欄與分列】
頁面需要分欄和等比間隙?GuideGuide輕松搞定

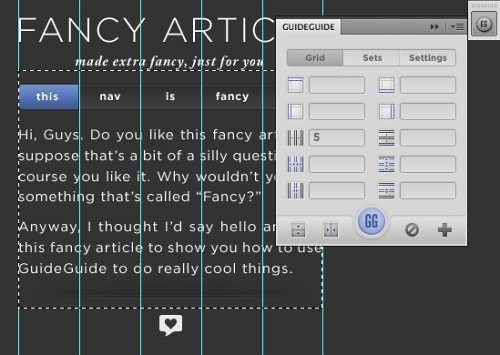
【劃分導航】
當你要將一定寬度的導航劃分為N等分的分欄的時候,是不是又要計算寬度了?現在不用煩惱了,用GuideGuide吧

用選區工具畫一個你導航寬度的選區
輸入你導航的分欄數以及他們之間的間距
【等邊距矩形繪制】
當你想繪制一個與你當前元素等邊距的矩形,是不是又要計算了?
1.在圖層面板(ctrl + 鼠標左鍵)創建選區
2.在邊距欄輸入一個負數,然后點擊圖標,GuideGuide會自動輸入四邊等距的指數,然后回車創建輔助線
3.根據新創建的輔助線繪制四邊等距離的矩形

【找到中點】
GuideGuide讓你找到對象的中點變得易如反掌,只要畫一個選區或者在圖層面板(ctrl + 鼠標左鍵)創建一個選區,然后點擊中點按鈕,就可以立即創建中點線。

然后將此列中的其他元素根據需要來對齊
【存儲常用的劃分為選項】
如果你經常用同一種網格劃分方式,可以存儲為選項方便以后隨時調用
【發揮你的創造力】
GuideGuide有分欄,有邊距,有中點…… 發揮你的想象力它可以做的更多
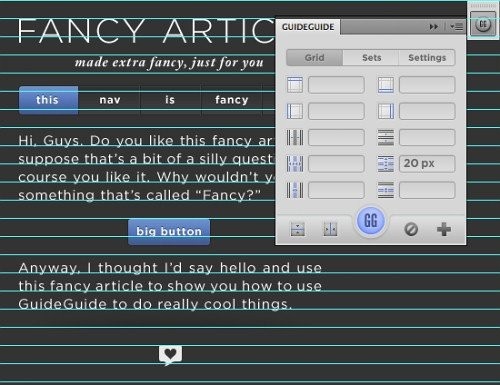
【基準線網格繪制】
利用GuideGuide便捷的行高設置,輕松創建整頁的橫向對齊基準線
1.輸入你想要的行高
2.將你頁面中的元素相應的對齊

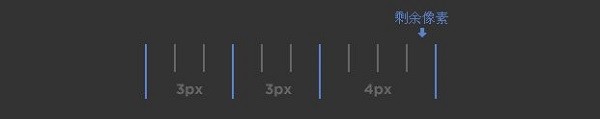
【剩余像素分配】
在分欄的時候不是永遠都能完美的等分,如果你要在一個10px寬度內分3欄,那么多余的像素怎么辦?設置里面的剩余像素分配設置決定將多余的像素分配到哪里,默認是“右下角”

以上便是KKX小編給大家分享介紹的Guideguide輔助線插件。

