飛冰Iceworks是阿里巴巴推出的圖形化界面中后臺前端編程開發(fā)平臺,擁有強大的可視化編輯功能,配套桌面工具極速構(gòu)建前端應(yīng)用,飛冰Iceworks承載了ICE的物料體系和開發(fā)體驗飛冰ICE是一套基于React的中后臺應(yīng)用解決方案,在阿里巴巴內(nèi)部,已經(jīng)有270多個來自幾乎所有BU的項目在使用使用的Iceworks,歡迎感興趣的用戶前來獲取!

Iceworks使用方法
Iceworks 快速開始
零環(huán)境搭建 零配置 簡單易用
Iceworks 是 ICE 推出的輔助開發(fā)者快速開發(fā)中后臺前端應(yīng)用的 GUI 軟件,目前支持 macOS 和 Windows 兩大平臺。通過 Iceworks 點擊下載按鈕即可。
創(chuàng)建項目
軟件啟動后,項目列表為空,可通過的【創(chuàng)建項目】新建一個項目。

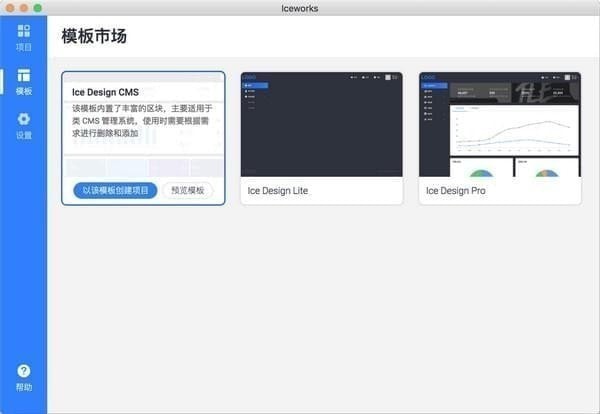
界面會跳轉(zhuǎn)到模板市場,目前提供三種模板進行選擇,鼠標移動到指定的模板上,點擊【以該模板創(chuàng)建項目】進入項目配置頁面。

新建一個文件夾或者選擇已有的空文件夾(避免覆蓋原有文件)。
給項目起一個項目名,以便后面識別。
點擊【開始創(chuàng)建項目】即可開始創(chuàng)建
默認會在創(chuàng)建的時候同時安裝項目依賴,時間上會相對久一些,也可取消勾選,后面自行安裝
管理項目
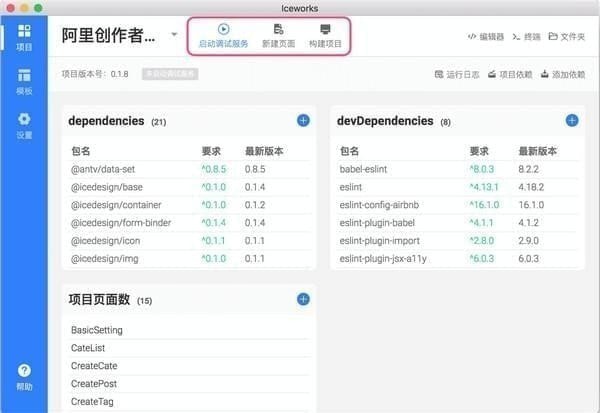
項目創(chuàng)建完成后,會自動添加到項目列表中,并打開當前項目管理面板。
通過項目管理面板,可執(zhí)行 啟動調(diào)試服務(wù) 新建頁面 構(gòu)建項目 等操作。

啟動調(diào)試服務(wù)
點擊 啟動調(diào)試服務(wù) 等待完成后出現(xiàn)服務(wù)地址,點擊可以預(yù)覽當前項目。

上圖是一個 ICE Design CMS 模板啟動后的預(yù)覽效果。
新建頁面
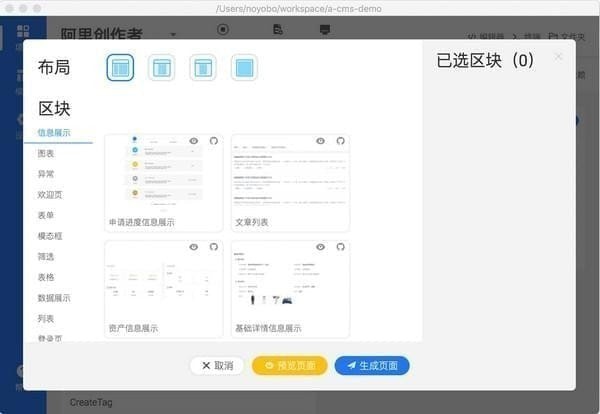
啟動調(diào)試服務(wù)后,可使用新建頁面來搭建頁面,通過 block 的組合完成頁面的創(chuàng)建。
進入 block 搭建界面

上方列出了當前項目可用的 layout 布局方式,選中任一一個作為新頁面的布局。
下方列出了當前可選擇的 blocks, 點擊即可選擇該 block 到已選區(qū)塊列表中。
右側(cè)為選中 block 組合的縮略圖預(yù)覽。
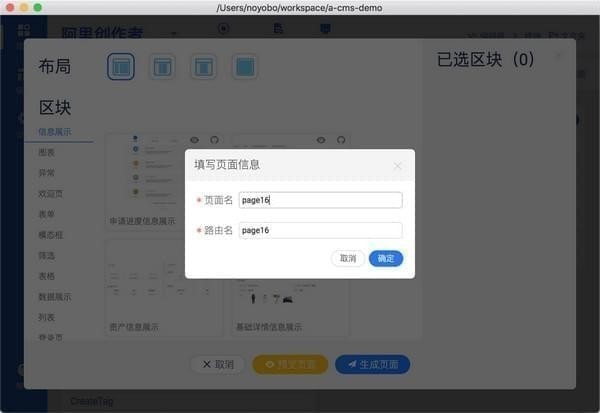
選擇 layout 以及 block 后,點擊右下角生成頁面,會提示輸入頁面名,路由名,可以定義需要的名稱,
頁面名:表示生成的文件名稱。
路由名:表示頁面的訪問地址,可通過 http://127.0.0.1:4444/#/xxxx 訪問到對應(yīng)的路由頁面。
示例中,創(chuàng)建了 page16 訪問后即可看到剛搭建的頁面了。

進入開發(fā)調(diào)試
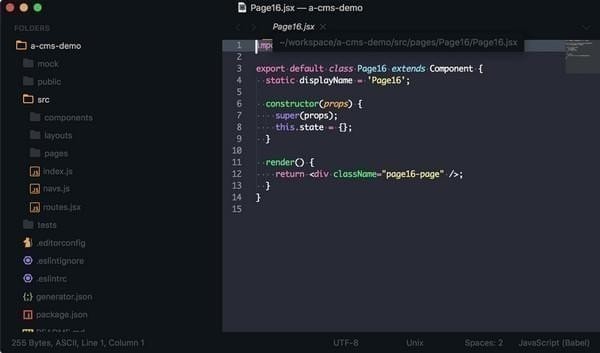
點擊項目版面上的 編輯中打開 會立即使用設(shè)置中選擇的編輯器打開項目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等編輯器,推薦使用 Visual Studio Code,如果你的電腦中未安裝請先安裝。
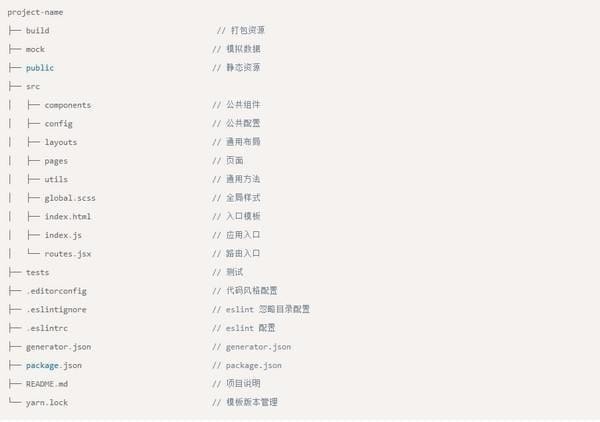
項目目錄結(jié)構(gòu)說明:

例如上一步已創(chuàng)建的 Page16 頁面:

通過二次開發(fā)增加業(yè)務(wù)邏輯,完成業(yè)務(wù)需求。
打包發(fā)布
點擊項目面板上的構(gòu)建項目按鈕,將開發(fā)的構(gòu)建出最終的 js css 等資源。
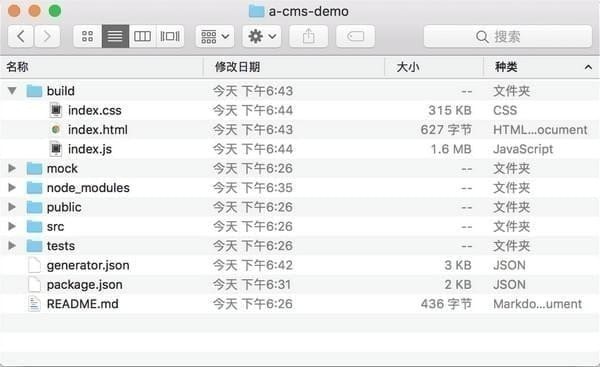
構(gòu)建完成后,會在項目目錄下生成 build 文件夾,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上傳到對應(yīng)的 cdn 服務(wù)器。

部署上線
上線過程即發(fā)布 HTML 文件的過程,index.html 文件存在在 build 目錄中,將 index.html 文件復(fù)制到對應(yīng)的服務(wù)服務(wù)器,并修改 html 源碼中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站點標題。
一個標準的 HTML 文件如下所示:

在線上環(huán)境我們強烈推薦使用 production 版本的 React,而不是 development 版本。它們之間的區(qū)別除了體積之外,還包括一些針對線上環(huán)境的性能優(yōu)化。
以上便是kk下載小編給大家分享介紹的Iceworks官方版!

 Iceworks v2.20.0官方版78.9M
Iceworks v2.20.0官方版78.9M