HBuilder編輯器是一款超高效的HTML5開發工具,軟件中包含了非常全面的語法庫門,可以在用戶編寫HTML5代碼的時候提供了語法提示、代碼輸入法、代碼塊等一系列實用功能,輔助用戶更加高效的完成HTML、JavaScript、CSS等代碼的編輯工作。KK下載站為您提供HBuilder 官方中文版下載,從事web前端開發的朋友可以下載使用哦!

HBuilder編輯器常見問題
Hbuilder編輯器如何使用Hbuilder教程。
問:什么叫做滾動條信息點?A:當現代代碼中出現了一些重要標記時,將生成一個滾動條信息點,在滾動條右邊出現不同顏色的點。單擊這些點,或者跳轉到下一特性的信息點,就能很快找到這些代碼。下面的標簽會產生信息點:books.top.錯誤提示。

Q:如何實現代碼跟蹤?A:當編輯代碼時,您常常需要跳到引用文件或變量定義的地方,HBuilder提供了一種非常有用的代碼跟蹤功能,只要按住Ctrl+鼠標左鍵就可以進行跟蹤。
Q:輸入small沒有提示,語法庫是否不完整?代碼塊是否被提示,取決于此代碼塊是否被設置,代碼塊是可定制的。在默認情況下,不會設置small代碼塊,您還可以在彈出界面右下角的編輯圖標,對代碼塊進行額外的修改。您還可以使用emmet(ZenCoding)語法,此選項不顯示任何提示,但是點擊small和tab,標簽將自動生成。emmet是一種前端公開技術,有很多在線教程。
問:為什么有時我輸入一段代碼的名字而不顯示所需代碼塊?代碼塊的顯示名與激活字符有所不同,查看激活字符請在激活后選擇代碼塊,查看右側信息欄詳細內容。
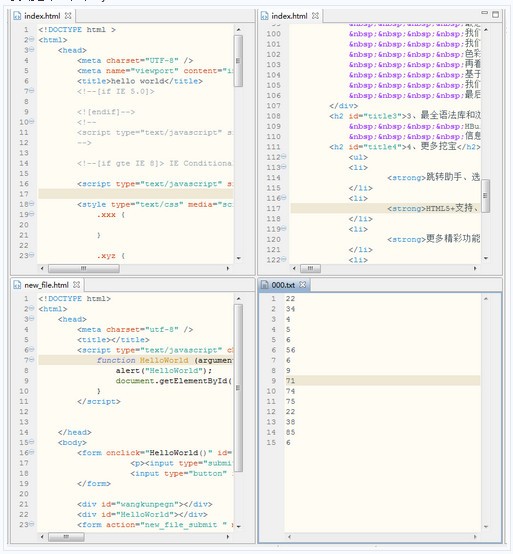
Q:編輯器如何實現分欄?A:HBuilderEditor的分欄功能可以實現左、右、上、下的分欄,以及組合分欄。
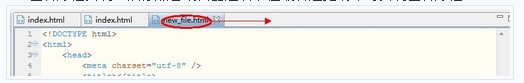
1.左右分欄實現:鼠標點上編輯器選項卡到最右端可實現左右分欄。

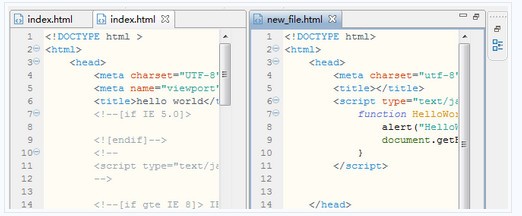
左和右欄實現效果:

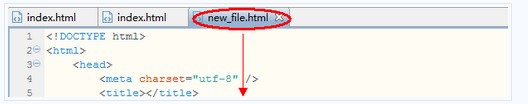
2.上、下分欄實現:鼠標點上編輯器選項卡,向下拖拽可實現上下分欄。

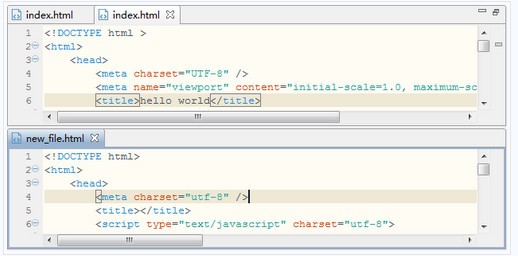
上、下條實現效果;

3.組合分欄的實現:組合分欄是指將某些文件拖拽到底部,有些文件向右拖動,有興趣的話可以拖到:


 HBuilder編輯器 v9.2.29 官方中文版19.43MB
HBuilder編輯器 v9.2.29 官方中文版19.43MB