CodeLite是一款開源、跨平臺(tái)的專門為C、C++、PHP 和 JavaScript(主要面向node.js)編程語(yǔ)言的開發(fā)人員創(chuàng)造的IDE,通過安裝內(nèi)附的codelite中文語(yǔ)言包實(shí)現(xiàn)漢化,集成了cscope, tags 和 sqlite,擁有代碼調(diào)試器、項(xiàng)目文件管理、代碼自動(dòng)補(bǔ)全等更多高級(jí)編輯功能,采用跨平臺(tái)的wxWidgets來作為GUI界面圖形庫(kù),歡迎有需要的用戶通過下面地址來獲取CodeLite編譯器。

CodeLite編譯器特色
代碼自動(dòng)完成功能很強(qiáng)大
仿VS,很容易上手
界面友好
與Subversion集成
與wxFormBuilder集成
函數(shù)跳轉(zhuǎn)功能強(qiáng)大
支持gcc/g++/VC++等編譯器
支持通過插件來擴(kuò)展功能
內(nèi)建GDB調(diào)試支持
CodeLite編譯器使用方法
配置中文包,中文語(yǔ)言包解壓后得到zh_CN文件夾,文件夾包含codelite.mo和codelite.po兩個(gè)文件,將文件夾zh_CN直接復(fù)制到CodeLite安裝目錄下locale文件夾內(nèi)。
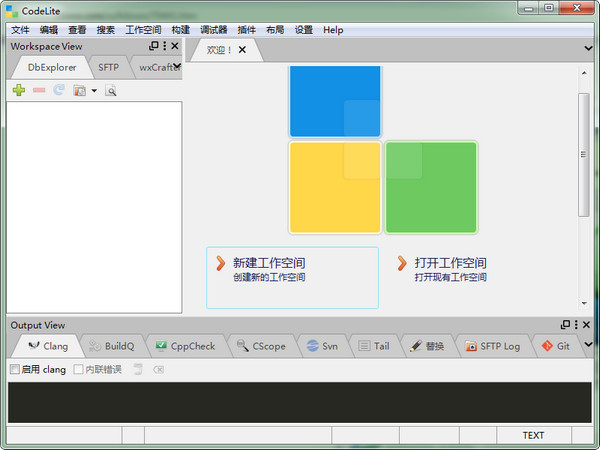
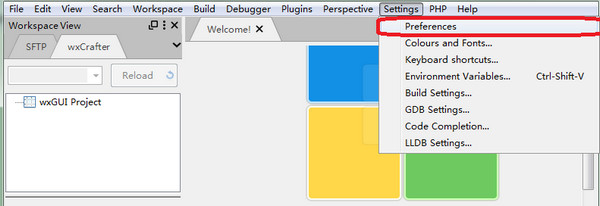
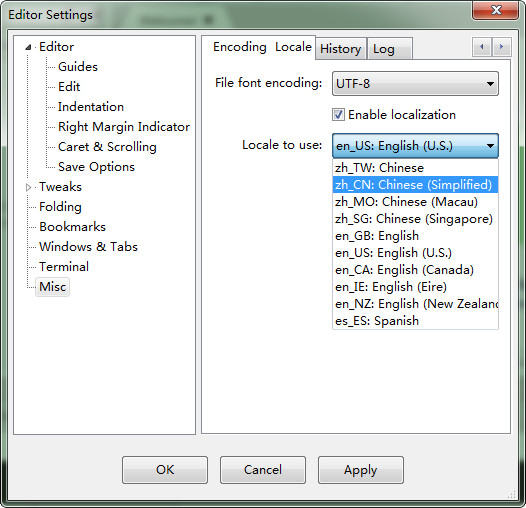
打開CodeLite軟件,從菜單【Settings->Global Editor Preferences】進(jìn)入Editor Settings頁(yè)面,選擇【Misc->Encoding Locale】,修改Locale to use的值為zh_CN:Chinese(Simplified),然后點(diǎn)【Apply】。


這時(shí)按照提示重啟軟件。重啟軟件后就可以看大中文版的CodeLite編譯器。
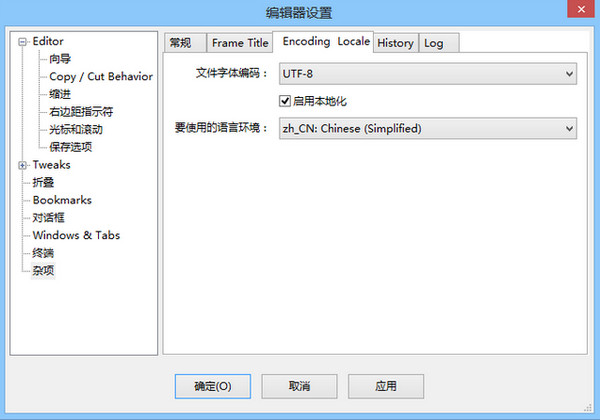
1.從菜單【設(shè)置->全局編輯器偏好】進(jìn)入編輯器設(shè)置頁(yè)面,選擇【雜項(xiàng)->Encoding Locale】,設(shè)置文件字體編碼為UTF-8,然后點(diǎn)【應(yīng)用】。

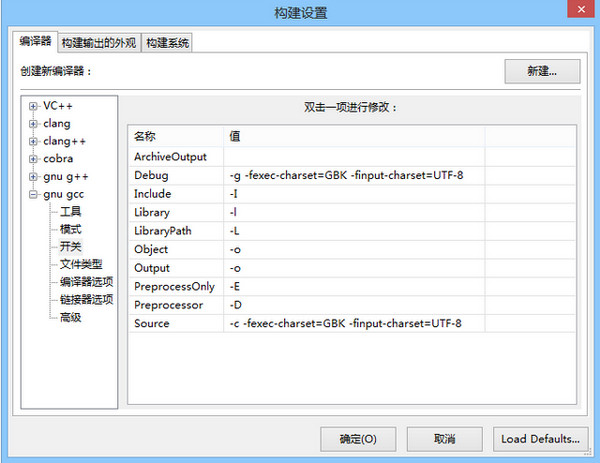
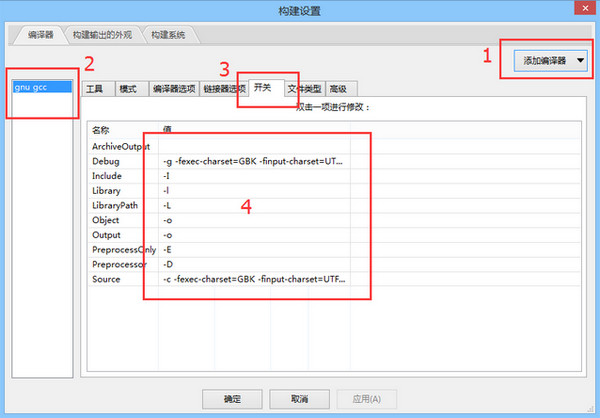
2.從菜單【設(shè)置->構(gòu)建設(shè)置】進(jìn)入構(gòu)建設(shè)置頁(yè)面,選擇【編譯器->gnu gcc->開關(guān)】,修改Debug和Source的值,在其原值的后面加上 -fexec-charset=GBK -finput-charset=UTF-8,然后點(diǎn)【應(yīng)用】。


測(cè)試一下配置的效果
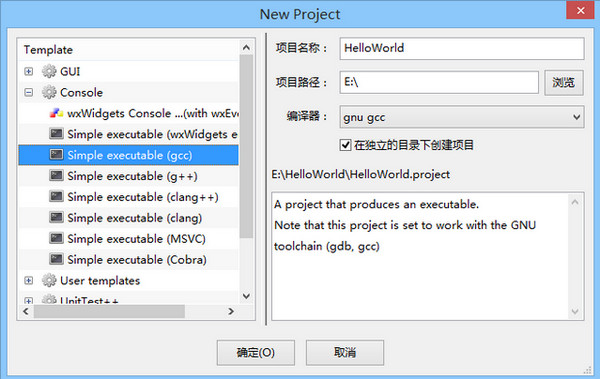
1.新建工作空間和測(cè)試項(xiàng)目

2.修改一下代碼,加入中文測(cè)試代碼

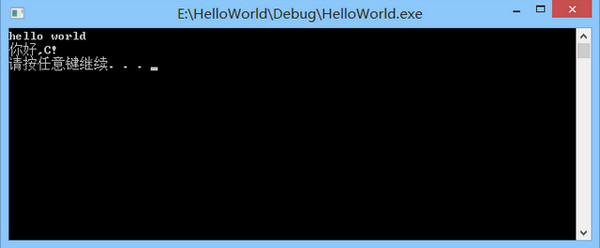
3.編譯輸出,看一下結(jié)果

特點(diǎn)
界面友好
代碼自動(dòng)完成功能很強(qiáng)大
仿VS,很容易上手
與Subversion集成
與wxFormBuilder集成
函數(shù)跳轉(zhuǎn)功能強(qiáng)大
支持gcc/g++/VC++等編譯器
支持通過插件來擴(kuò)展功能
內(nèi)建GDB調(diào)試支持
以上便是kk下載小編給大家分享介紹的CodeLite編譯器漢化版!
