
Visual Studio Code MAC版是kk為大家分享的一款MAC os X系統(tǒng)中使用的代碼編輯器,內(nèi)置語(yǔ)法高亮,可定制的熱鍵綁定,括號(hào)匹配以及代碼片段收集,歡迎有需要的用戶前來(lái)獲取這款Visual studio code輕量級(jí)代碼編輯器。
Visual Studio Code MAC版特點(diǎn)
1.@Code Handle
VS Code 的其中一個(gè)牛逼之處實(shí)際上并不是編譯器本身的特性。VS Code是在//BUILD 2015 隨著 @code Twitter handle一起發(fā)布的 – 真他媽的酷斃了! 至于微軟是怎么鞏固這么牛的社會(huì)品牌的,你們自己尋思去吧。
2.海量語(yǔ)言支持
VS Code不只是跨平臺(tái), 它想成為支持30多種語(yǔ)言的開(kāi)箱代碼編輯器。 你想問(wèn)哪個(gè)? 你可以編輯C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass 還有 Markdown, 這只是列出來(lái)一丁丁而已~ 你可以得到內(nèi)嵌語(yǔ)法高亮和分支匹配, 當(dāng)然也少不了代碼導(dǎo)航。 VS Code旨在成為Node.js, ASP.NET 和 TypeScript 開(kāi)發(fā)的首選IDE, 劍指先進(jìn)web/cloud 應(yīng)用。
作為 ASP.NET 5 的開(kāi)發(fā)工具,VS Code 已經(jīng)是一個(gè)富編輯器,它內(nèi)置具備很多日常功能。簡(jiǎn)單使用有效的 Yeoman 工具產(chǎn)生你的 ASP.NET 5 web 應(yīng)用框架,并指向其根目錄。你找到了一個(gè)功能豐富的 IDE(示例項(xiàng)目截圖),它的 Omnisharp-powered 為代碼提供了智能感知,錯(cuò)誤,命令,部署和集成版本控制功能。所有的這些設(shè)計(jì)可以保持現(xiàn)代,精益,跨平臺(tái)的 ASP.NET 5 web 開(kāi)發(fā)在 VS Code 上的所需。

3.并列編輯
vscode適用的其最受大家喜愛(ài)的開(kāi)發(fā)者的規(guī)定之一--并列編輯代碼。簡(jiǎn)易的指令(?)/在你的新項(xiàng)目電腦瀏覽器的文檔上操縱點(diǎn)一下,看呀,好幾個(gè)文檔能夠并列打開(kāi)文件, pre-docked而且提前準(zhǔn)備編輯。VSCode能夠適用三個(gè)同歩的文檔編輯,每一個(gè)人都能夠發(fā)送cmd。下邊的屏幕快照展現(xiàn)了來(lái)自一個(gè)被對(duì)外開(kāi)放地并列編輯的asp.net新項(xiàng)目的2個(gè)文檔--生活是幸福的。

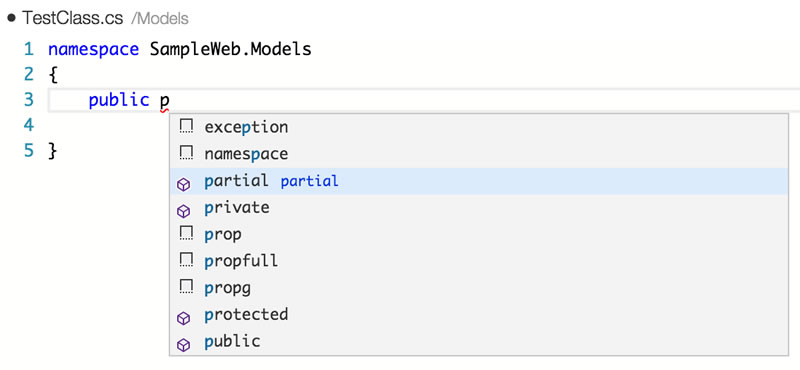
4.一直打開(kāi)的智能化磁感應(yīng)
要是沒(méi)有了VisualStudio的智能化磁感應(yīng),你肯定不會(huì)想寫(xiě).NET代碼,是吧?VSCode了解這種而且試著著比較滿意的創(chuàng)造力的智能化磁感應(yīng)。保證根據(jù)語(yǔ)言表達(dá)特點(diǎn)你可以得到友善的提醒,與此同時(shí)在你自己寫(xiě)的代碼里融合前后文智能化磁感應(yīng),如同以下敘述的那樣:

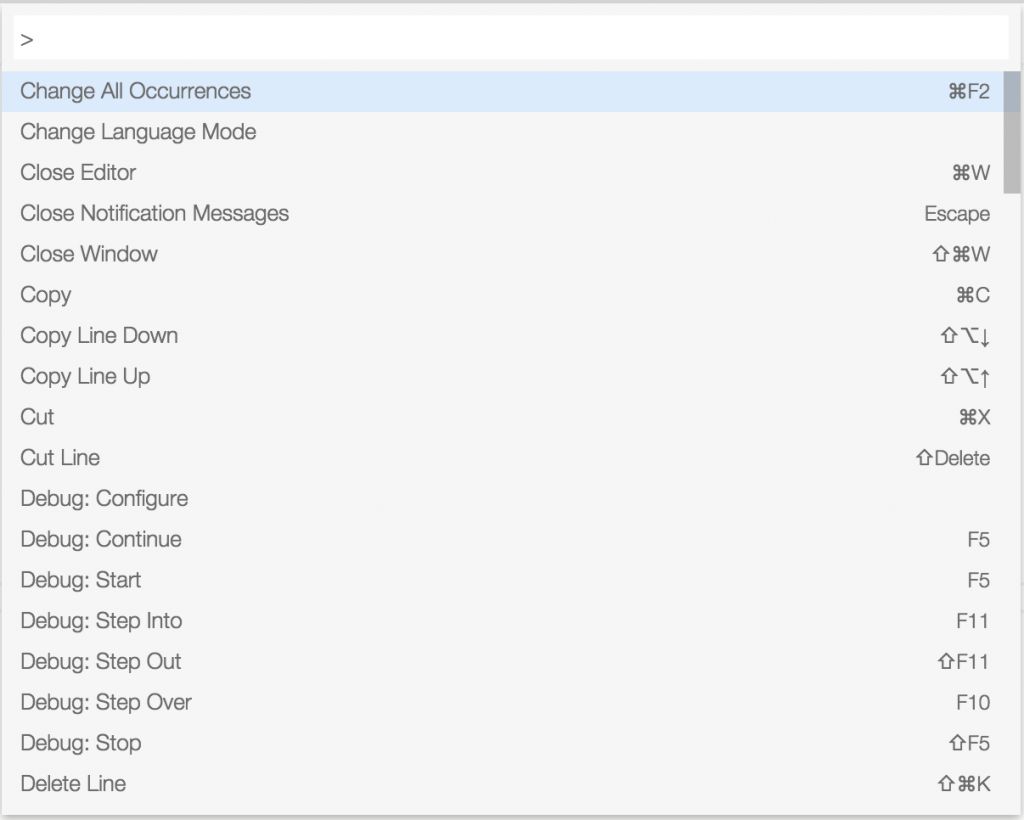
5.操作面板
VS代碼中有一個(gè)強(qiáng)勁、便捷的作用便是操作面板--根據(jù)簡(jiǎn)易的點(diǎn)擊電腦鍵盤(pán)Command或是Control+Shift+P(??P)來(lái)應(yīng)用。充分考慮它就是你IDE中的PowerShell,為常見(jiàn)每日任務(wù)提前準(zhǔn)備一個(gè)快捷方式圖標(biāo),比如下邊的屏幕截屏。
并且,假如你布署的歡聚適用特殊的命令行工具,VS代碼操作面板是很聰慧的,足夠了解并提供協(xié)助。


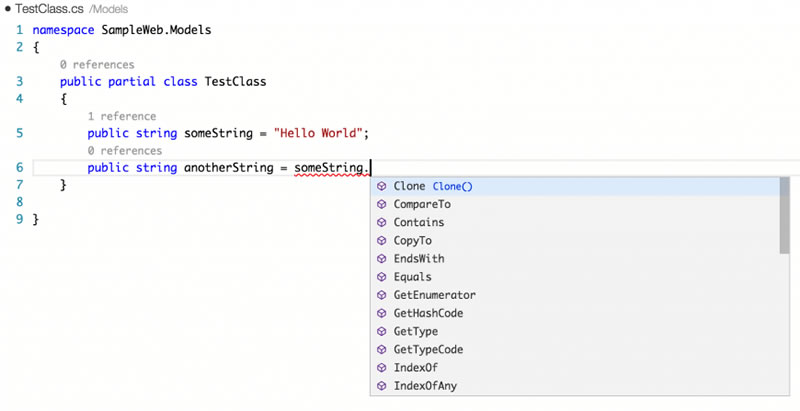
6.函數(shù)調(diào)用
VSCode有很唯美的智能化認(rèn)知作用,協(xié)助我們?cè)谙鄬?duì)應(yīng)的啟用中鍵入函數(shù)調(diào)用,因而能很輕輕松松地進(jìn)行代碼。它是與計(jì)算機(jī)語(yǔ)言/系統(tǒng)軟件涵數(shù)有關(guān)的作用,此外,它智能化地對(duì)你的代碼中的自定義函數(shù)提供了協(xié)助。下邊的截屏表明,為調(diào)用函數(shù)提供了鍵入主要參數(shù),在這個(gè)工程項(xiàng)目里的任何地方VSCode都能見(jiàn)到被界定了的涵數(shù)。而且很順暢。

7.信息內(nèi)容預(yù)覽
做為開(kāi)發(fā)人員,你很有可能經(jīng)常要想預(yù)覽一個(gè)文檔,或查驗(yàn)一個(gè)函數(shù)的概念。可是,一個(gè)詳細(xì)的前后文轉(zhuǎn)換的耗費(fèi)非常大,因?yàn)樗鼓銢](méi)法再次鍵入。在VSCode中鍵入預(yù)覽協(xié)助,只需單擊右鍵,或是(?F12) --那樣預(yù)覽界定(PeekDefinition)便會(huì)發(fā)生,以下所顯示。預(yù)覽的結(jié)果嵌入在編輯器中,敲打Escape鍵后撤出,那樣節(jié)約了很多的前后文轉(zhuǎn)換的時(shí)間。


8.Markdown預(yù)覽
大部分開(kāi)發(fā)人員都有著她們最愛(ài)的Markdown編輯器--迅速鍵入Markdown,隨后預(yù)覽HTML。VSCode有心對(duì)接Markdown編輯,與此同時(shí)VSCode也具有那樣的整體實(shí)力。你可以獲得一致的Markdown編輯適用,準(zhǔn)備好之后,簡(jiǎn)易的開(kāi)啟??V來(lái)查詢預(yù)覽,以下所顯示。這兒也是有按鍵,用于在編輯/預(yù)覽中間轉(zhuǎn)換,一樣,它也會(huì)將預(yù)覽對(duì)話框并列置放,便于查詢變化。


9.調(diào)試
開(kāi)發(fā)人員一天到晚寫(xiě)代碼時(shí)處于一種編輯/編譯程序/調(diào)試的循環(huán)系統(tǒng)中,針對(duì)當(dāng)代的一切IDE要是沒(méi)有靠譜的調(diào)試適用全是一種殘缺不全。VSCode早已對(duì)Node.js開(kāi)發(fā)設(shè)計(jì)提供靠譜的適用而且接下來(lái)里方案對(duì)ASP.NET5開(kāi)發(fā)設(shè)計(jì)提供最好是的調(diào)試感受,在沒(méi)多久的未來(lái)。要想應(yīng)用VSCode調(diào)試你的運(yùn)用,你最先務(wù)必設(shè)定你的運(yùn)行環(huán)境變量——這一文本文檔向你展現(xiàn)如何配備。
配備好之后,你可以根據(jù)主視圖欄轉(zhuǎn)換到調(diào)試方式(像下面的圖展現(xiàn)的)而且能從VSCode運(yùn)行你的app或是額外到一個(gè)運(yùn)作的程序流程中。你可以設(shè)定中斷點(diǎn),查詢啟用局部變量或運(yùn)作時(shí)的自變量,中止或一步步實(shí)行代碼——總體來(lái)說(shuō),這一份極致的調(diào)試感受使你一天到晚都是在應(yīng)用VSCode

10.集成化版本管理
這始終是開(kāi)發(fā)人員的痛,務(wù)必在代碼編輯器外界配備才可以完成版本管理作用——鑒于此VS Code內(nèi)嵌了Git。VSCode能夠應(yīng)用一切種類的Git庫(kù)——不論是當(dāng)?shù)氐幕蜻h(yuǎn)程控制的,而且提供處理代碼遞交矛盾的數(shù)據(jù)可視化提醒。你可以非常容易地從左側(cè)的主視圖欄運(yùn)行版本號(hào)控制板,開(kāi)啟或關(guān)掉你的Git庫(kù)。VSCode會(huì)全自動(dòng)開(kāi)展文檔變更的跟蹤而且對(duì)代碼提供stage/unstage/commit三種不一樣的情況實(shí)際操作,如下圖所顯示,你可以開(kāi)展徹底的版本管理而無(wú)須離去VSCode的頁(yè)面。


以上便是kk下載為大家分享介紹的Visual Studio Code MAC版!

 VisualBoy Advance v1.72綠色漢化版11.18MB
VisualBoy Advance v1.72綠色漢化版11.18MB Visual Studio Code MAC版 v2.1官方版171.99M
Visual Studio Code MAC版 v2.1官方版171.99M microsoft visual c++6.0企業(yè) v6.0綠色版235MB
microsoft visual c++6.0企業(yè) v6.0綠色版235MB VisualCppRedist v2021官方最新版67.1MB
VisualCppRedist v2021官方最新版67.1MB Microsoft Visual C++ 2015 官方版25.87MB
Microsoft Visual C++ 2015 官方版25.87MB Visual Foxpro v9.0綠色漢化版37.96M
Visual Foxpro v9.0綠色漢化版37.96M Visual Studio 2010(VS2010)中文旗艦版 2.37G
Visual Studio 2010(VS2010)中文旗艦版 2.37G Visual Assist X(番茄助手) V10.9.2399中文破解版32.3MB
Visual Assist X(番茄助手) V10.9.2399中文破解版32.3MB Visual Studio Code v1.57.5 中文破解版53.87MB
Visual Studio Code v1.57.5 中文破解版53.87MB Visual Basic 6.0中文版 133M
Visual Basic 6.0中文版 133M