火狐FireBug插件是一款包含HTML查看和編輯、Javascript控制臺、網絡狀況監視于一體的能夠調試所有網站語言為網頁開發者帶來很大便利的一款瀏覽器插件,有需要的用戶快來獲取吧。

火狐FireBug插件使用教程
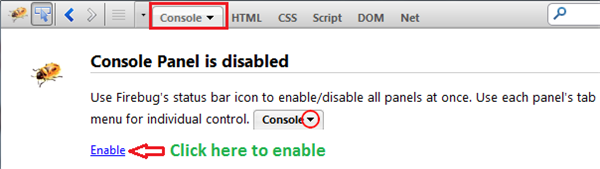
1、控制臺(Console)功能:控制臺得主要作用是用來顯示網頁各類錯誤信息,并可對日志進行打印處理。同時可以在進行javascript調試的時候當作命令行窗口使用,并通過概況子選項說明javascript代碼執行的相關信息。

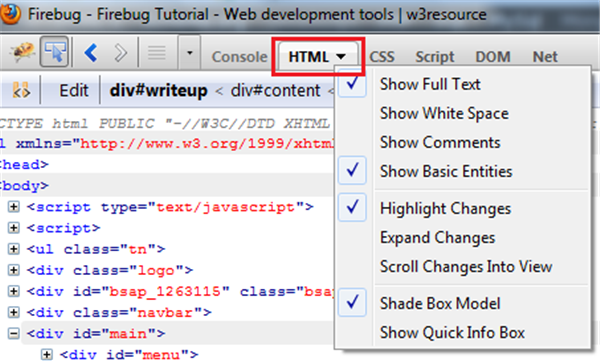
2、HTML功能:此菜單標簽功能,主要用于查看當前頁面的源代碼功能,并可進行編輯,實時顯示,從而實現頁面上佳效果。

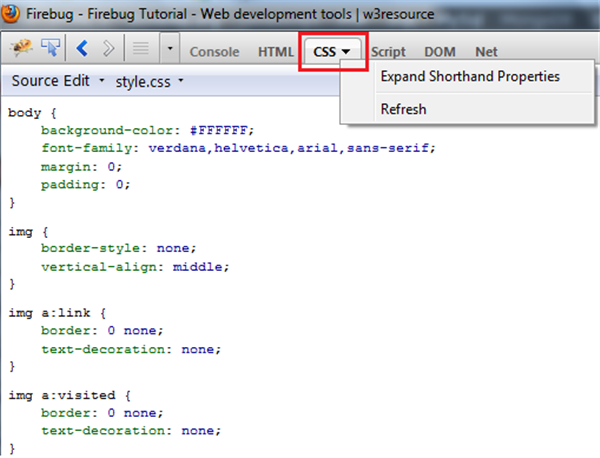
3、CSS功能:點擊CSS菜單標簽,可查看所有的CSS定義信息,同時也可以通過雙擊來達到修改頁面樣式的效果。

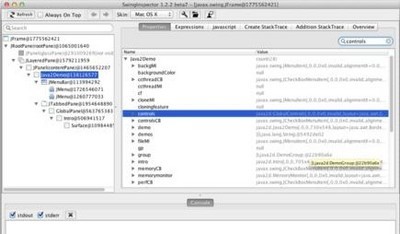
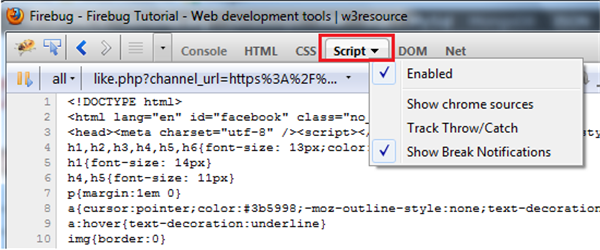
4、腳本(Javascript)功能:腳本功能主要是一個腳本調試器,可以進行單步調試、斷點設置、變量查看等功能,同時通過右邊的監控功能來實現腳本運行時間的查看和統計,提高運行效率。

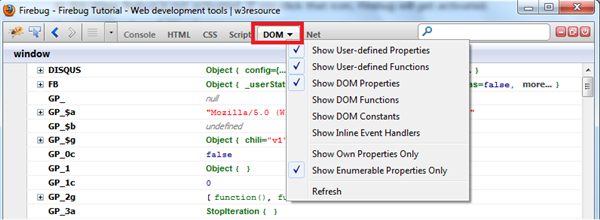
5、DOM功能:該功能主要用于查看頁面DOM信息,通過提供的搜索功能實現DOM的快速準確定位,并可雙擊來實現DOM節點屬性或值的修改。

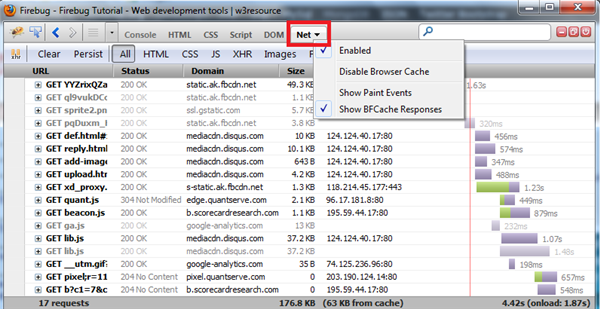
6、網絡(Net)功能:該標簽功能主要用來監控網頁各組成元素的運行時間的信息,方便找出其中運行時間較慢的部分,進一步優化運行效率。

火狐FireBug插件特色
【過慮日志信息】
Firebug提供了二種方式 來過慮日志信息,根據選擇項萊單和菜單欄中的過濾裝置按鍵。微信開發工具控制臺根據其菜單欄內的過濾裝置按鍵提供相近的作用-集中化在一個地區。
【命令行API】
Firebug中的命令行API提供了一些獨特作用,以便捷您應用。開發環境命令行有一些一同的作用,但也是有一些別的的作用,錯過他人。
【控制臺API】
從網頁頁面內將物品紀錄到控制臺Firebug在網頁頁面中提供了一個控制臺API。微信開發工具共享同樣的API,因此你的console.*句子將再次工作中。
【堅持不懈日志】
在Firebug中,您能夠點擊菜單欄中的Persist按鍵以保存導航菜單和重新加載中間紀錄的信息。在DevTools中,這一選擇項被稱作開啟日志,而且在“輔助工具選擇項”控制面板中能用。
【網絡服務器日志】
像FirePHP那樣的Firebug拓展容許將服務端信息紀錄到Firebug控制臺。該作用早已應用ChromeLogger協議書集成化到DevTools中,不用安裝一切拓展。
【指令歷史時間】
該指令歷史數據可根據在Firebug的命令行按鍵,能夠按↑/↓在DevTools命令行中。
【激話】
Firebug的激話是根據URL的,遵循同樣的來源于對策。這代表著,當您在不一樣的菜單欄上打開同一個來源于的網頁頁面時,Firebug會全自動打開。當您在同一菜單欄中打開不一樣來源于的網頁頁面時,它會全自動關掉。另一方面DevTools的激話是根據標識的。這代表著,當您在菜單欄中打開DevTools時,即便您在不一樣網址中間轉換,他們也會維持打開情況。如果你轉換到另一個標識,可是,她們被關掉。
【打開專用工具】
按F12可打開Firebug。要打開它來查驗原素,能夠按Ctrl+Shift+C/Cmd+Opt+C。DevTools共享同樣的鍵盤快捷鍵,但也提供了不一樣控制面板的鍵盤快捷鍵。比如,網絡監視器能夠根據Ctrl+Shift+Q/Cmd+Opt+打開Q,Web控制臺根據Ctrl+Shift+K/Cmd+Opt+K打開,程序調試根據Ctrl+Shift+S/Cmd+Opt+打開S。
該Web控制臺是Firebug的等同于控制臺控制面板。它表明與網頁頁面有關的日志信息內容,并容許您根據命令行實行JavaScript關系式。彼此之間的表明各有不同。這很有可能會更改不正確1269730。

 火狐FireBug插件 V3.3.5310KB
火狐FireBug插件 V3.3.5310KB