Dreamweaver是和Photoshop同一家公司Adobe推出的網頁制作編程工具,本文中KK下載給大家帶來的比較經典好用的Dreamweaver8,兼容性好,運行速度快,該有的功能也都非常齊全,是比較不錯的一個版本,希望大家會喜歡!

Dreamweaver使用方法
怎么插入普通視頻?
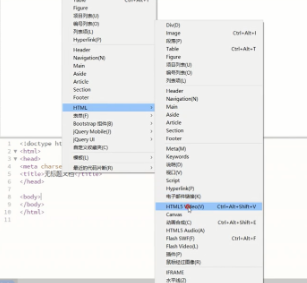
1、對于一個空白文檔,點擊插入,選擇HTML,選擇HTML5 video。

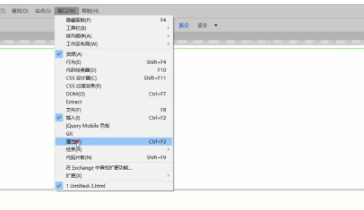
2、點擊窗口-屬性,可以修改相關屬性。

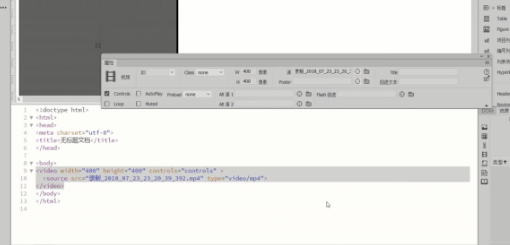
3、W、H為400,原文件選擇需要的視頻文件。

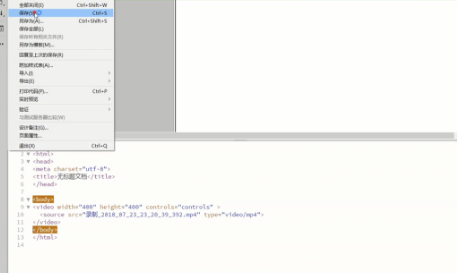
4、點擊文件-保存,即可播放和拉動視頻。

如何插入背景圖片?
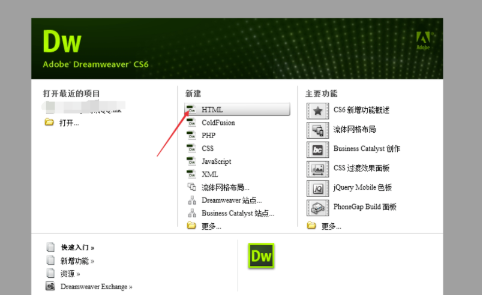
1、打開Dreamweaver CS6應用軟件后,點擊歡迎屏幕上的新建HTML,如下圖所示。

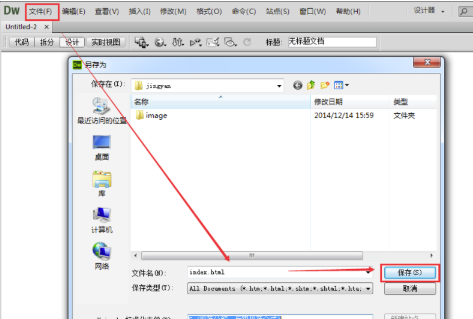
2、新建HTML頁面后,點擊文件--->保存,把新建的HTML保存下,不然后面做頁面背景圖片不行。如下圖所示。

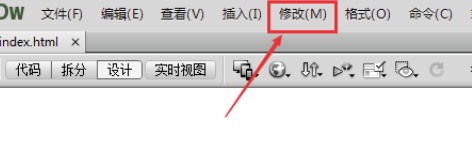
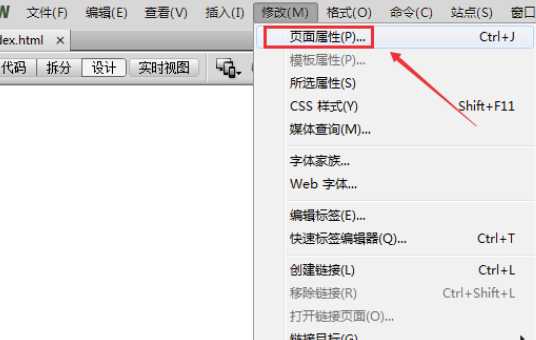
3、保存好后,點擊導航上的修改,如圖:

4、直接點擊彈出菜單里的頁面屬性,如圖:

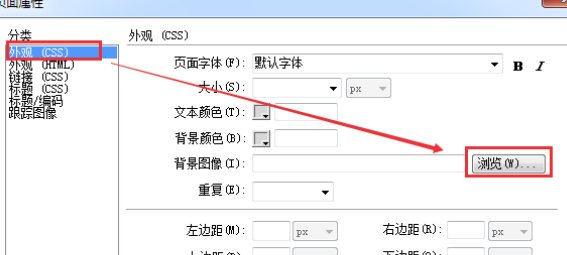
5、打開頁面屬性后,選擇外觀分類,點擊背景圖像后面的瀏覽,選擇背景圖片,如圖:

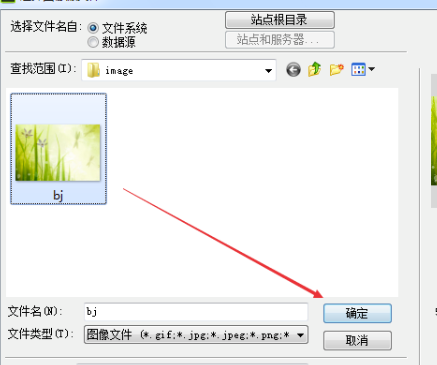
6、在選擇圖像源文件對話框里,選擇要設定的背景圖片,點擊確定,如圖:

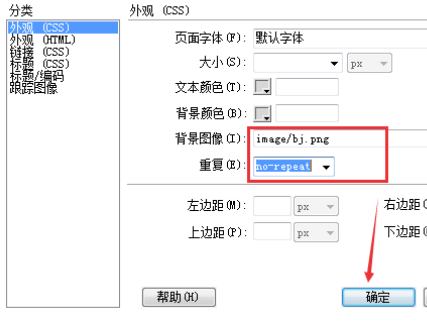
7、設置后背景圖片后返回到頁面屬性對話框,此時可以看到背景圖像那有值了,然后點擊確定,如下圖所示。

8、背景圖片添加成功。

Dreamweaver破解方法
1、Dreamweaver8軟件安裝非常簡單,完成安裝后,點擊程序注冊激活。

2、你不想激活的話可以試用選擇“我想試用30天”,想要激活使用Dreamweaver注冊碼:wpd800-56030-83832-97910

3、你可以選擇工作區布局,設計器或編碼器,正式進入使用。

Dreamweaver特色
【制作效率】
Dreamweaver可用最快速的方法將Fireworks,FreeHand或是Photoshop等檔案移到網頁上。運用檢色吸管工具選擇熒幕上的顏色可設定最接近的網頁安全色。對于選單,快捷鍵與格式控制,只需簡單步驟便可完成。Dreamweaver能與用戶喜愛的設計工具,如Playback Flash,Shockwave和外掛模組等搭配,不需離開Dreamweaver便可完成,整體運用流程自然順暢。除此之外,只要單擊便可使Dreamweaver自動開啟Firework或是ps軟件來進行編輯與設定圖檔的最佳化。
【網站管理】
使用網站地圖可以快速制作網站雛形、設計、更新和重組網頁。改變網頁位置或檔案名稱,Dreamweaver 會自動更新所有鏈接。使用支援文字、HTML碼、HTML屬性標簽和一般語法的搜尋及置換功能使得復雜的網站更新變得迅速又簡單。
【控制能力】
Dreamweaver是唯一提供Roundtrip HTML、視覺化編輯與原始碼編輯同步的設計工具。它包含HomeSite和BBEdit等主流文字編輯器。幀(frames)和表格的制作速度快的令您無法想像。進階表格編輯功能使您簡單的選擇單格、行、欄或作未連續之選取。甚至可以排序或格式化表格群組,Dreamweaver 支援精準定位,利用可輕易轉換成表格的圖層以拖拉置放的方式進行版面配置。
Dreamweaver功能
1、眼見為實的強勁作用
沒有一個Web制作軟件能像Dreamweaver一樣,具備眼見為實的作用,你能在"Properties"(屬性)文本框中調節主要參數,立刻在"Documentwindow"文本框中見到它的更改,假如你按住"F12",Dreamweaver會自動生成HTML格式文件,供欲覽,便于開發者進一步調節。
2、便捷迅速的文字編輯
與"Word"類似,具備強勁的文本編輯工作能力,你能在"Layer"、"Table"、"Frame"或立即在"Documentwindow"文本框中輸入文字,根據便捷的鼠標右鍵,挑選比如"Font"(字體樣式)類的選擇項開展編寫,還可以運用"Text"萊單開展更加細膩的排版設計編寫。
3、技術專業的HTML編寫--RoundtripHTML
Dreamweaver與現有的網頁頁面擁有 很好的兼容模式,不容易變更一切別的在線編輯器轉化成的頁面。這將大幅度減少因為HTML源碼的變動而給設計者產生的疑惑。
4、高品質的HTML生成方式
由Dreamweaver轉化成的HTML源碼維持了非常好的易讀性。編碼構造大部分同手工制作轉化成的編碼同樣,這促使設計者能夠隨便把握編碼全局性并多方面改動。
5、即時的HTML操縱
設計者能夠在數據可視化或是文字這二種方法下開展頁面的設計方案,而且能夠即時的監管HTML源碼。當設計者對編碼做出一切修改時,結果將馬上表明出去。
6、與流行的文字HTML代碼編輯器中間的相互配合
Dreamweaver能夠與現階段流行的HTML代碼編輯器(如BBEdit、HomeSite等)全方位相互配合。早已習慣應用這種純文本編輯的設計者將不在更改她們原來工作習慣的基本上,充足享有到Dreamweaver產生更多用途。設計者能夠應用文本編輯立即編寫HTML,另外應用Dreamweaver轉化成比較繁雜的動漫、報表、Frame、JavaScript等。(Dreamweaver各自為Windows客戶及其Macintosh客戶出示了完全版的HomeSite及BBEdit這兩個現階段最流行的代碼編輯器)。
7、強勁的DHTML適用
動態性HTML是4.0瀏覽器適用的新作用,將在未來廣泛運用于互聯網。此項技術性能夠提高頁面的易用性、提升網絡速度、使頁面更美觀大方更便于設計方案且頗具炫酷。Dreamweaver對DHTML徹底適用,并出示了與之關聯的四大作用。而其他的數據可視化網頁頁面編輯工具幾乎不出示或只小一部分出示動態性HTML的制做。
8、反復原素庫
在Dreamweaver中界定的一個網站內,設計者能夠將多次重復使用的內容(比如Header、Footer等)單獨界定。那樣設計者在必須這種內容的地區只需做一個簡易的插進就可以了。并且當原素庫文件界定的內容被改動后,全部網站中設計方案一樣內容的地區將統一產生變化而不用再逐一改動。
9、根據總體目標瀏覽器的檢驗
現階段瀏覽器升級換代迅速,從2.0到4.0五花八門。另外又有IE和Netscape兩派市場競爭。設計者制做出的網頁頁面務必朝向作用不一樣的瀏覽器并維持其準確性。它是一項較為艱難的工作中。而Dreamweaver不但在設計方案時能夠根據不一樣的總體目標瀏覽器開展不一樣的設計方案,并且在頁面制做結束后,Dreamweaver能夠根據總體目標瀏覽器對頁面開展檢驗并得出匯報。在匯報里將表明出被檢驗頁面的兼容模式及其在不一樣瀏覽器中頁面的差別,另外還將強調頁面中HTML的語法不正確。
10、FTP
在Dreamweaver中包括了一個頁面極其友善的FTP工具。根據它,設計者能夠十分便捷的將設計方案的單一頁面或是一個網站提交至網絡服務器。另外,設計者還能夠十分便捷的將早已提交至網絡服務器的壓縮文件下載以僅供參考和改動。在文件傳送的全過程中,Dreamweaver將紀錄下全部全過程以供不正確剖析。
11、文檔鎖住
它是一種專為聯合開發自然環境設定的檔案資料體制。能夠根據標識和取下體制設定寫保護或可撰寫屬性來開展文本文檔的維護。根據這類方式能夠避免多余的內容丟失,提高了安全系數。

 Dreamweaver8漢化破解版 59.9MB
Dreamweaver8漢化破解版 59.9MB Dreamweaver8網頁編輯器 V8.0綠色破解版69.15MB
Dreamweaver8網頁編輯器 V8.0綠色破解版69.15MB![Adobe Dreamweaver CS6破解版 [綠色精簡版]](http://www.27lzpaw.cn/uploadfile/2021/1212/202112122059763.jpg) Adobe Dreamweaver CS6破解版 [綠色精簡版]98M
Adobe Dreamweaver CS6破解版 [綠色精簡版]98M Dreamweaver CS5 綠色精簡版98.3MB
Dreamweaver CS5 綠色精簡版98.3MB Adobe Dreamweaver CC 中文破解版323.5MB
Adobe Dreamweaver CC 中文破解版323.5MB